微信小程序发布上线后,对其进行迭代也需要微信官方审核代码,之后才可以发布新版本,对于已经使用过该小程序的用户来说,会因为缓存的关系,在小程序发布后不能及时更新到新版本。对于某些 bug 修复的版本,开发者总是希望能立即生效的,类似于 H5 的热更新,这时可以使用到微信提供的 wx.getUpdateManager()。官方文档:wx.getUpdateManager()
这是一个系列随笔,主要记录『账号簿』微信小程序的开发过程:
账号簿(微信小程序)的开发过程
账号簿开发(一)—— 微信小程序 AES 加密解密
账号簿开发(二)—— 微信小程序检查更新及调试
账号簿开发(三)—— 微信小程序的云开发
账号簿开发(四)—— 写一个随机密码生成器
¶一、代码封装
可以新建目录 /src/utils/wechat,在 wechat 目录下新建文件 update.js,代码如下:
1 | // 检测小程序更新 |
¶二、使用
可以在小程序入口文件 app.js 中的 onLoad 方法中使用封装的 getUpdateInfo 方法。
1 | import { getUpdateInfo } from '@/utils/wechat/update' |
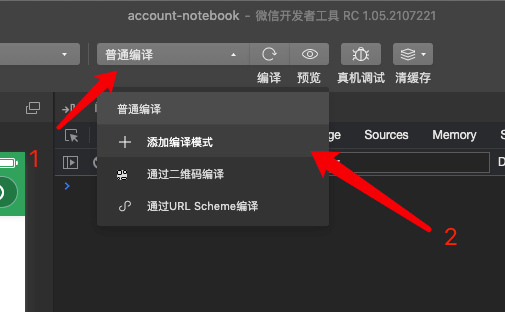
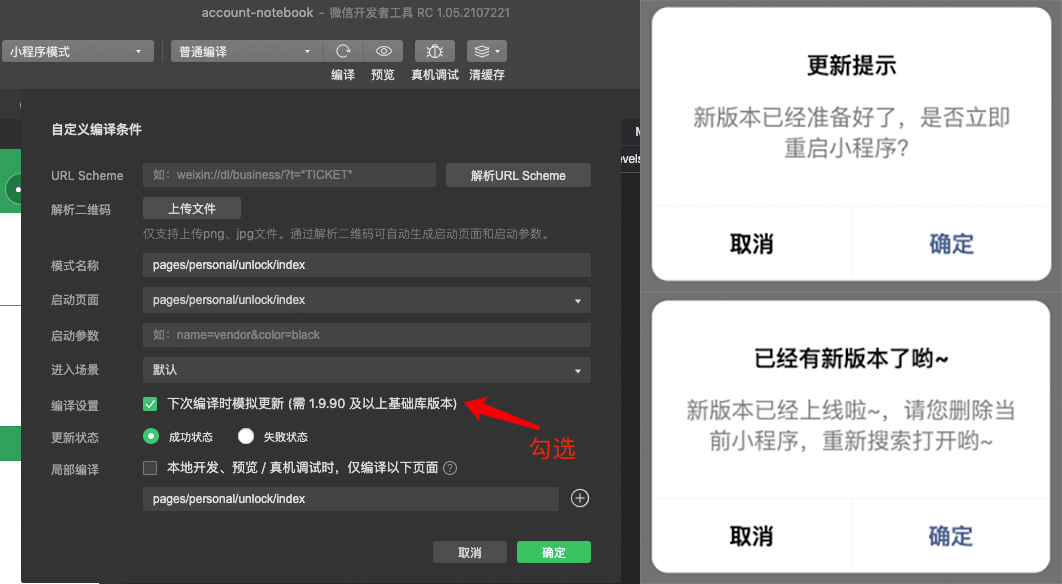
¶三、微信开发者工具调试
注意
小程序 开发版/体验版 没有「版本」概念,所以无法在 开发版/体验版 上测试版本更新情况
勾选编译模式下的下次编译模拟更新,并选择成功状态或失败状态,确认后点击编译按钮稍候片刻即可查看模拟效果: