公司项目中有根据手机号获取验证码的环节,倒计时的实现还是比较有趣的,记录一下。
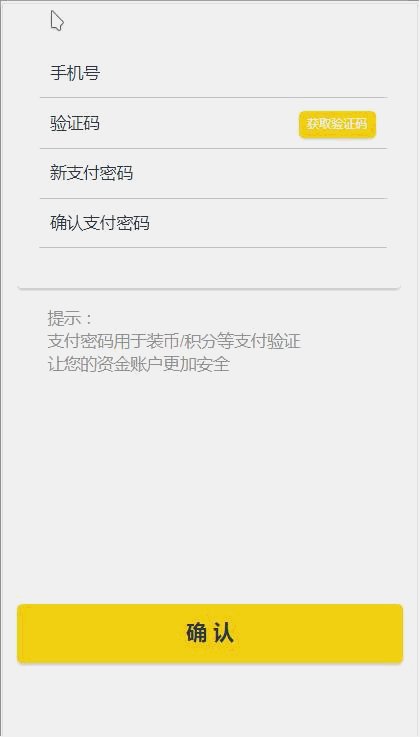
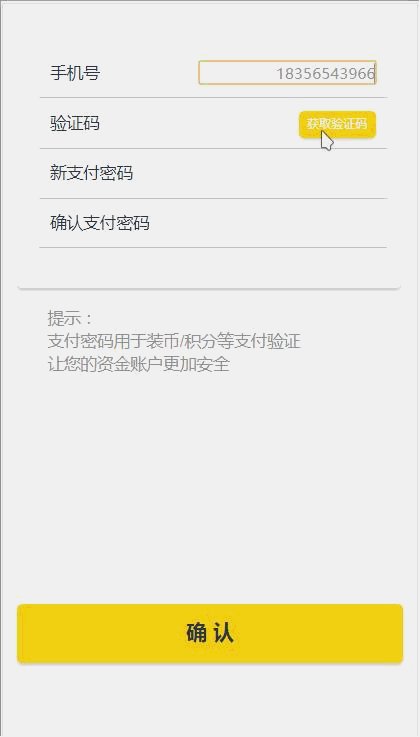
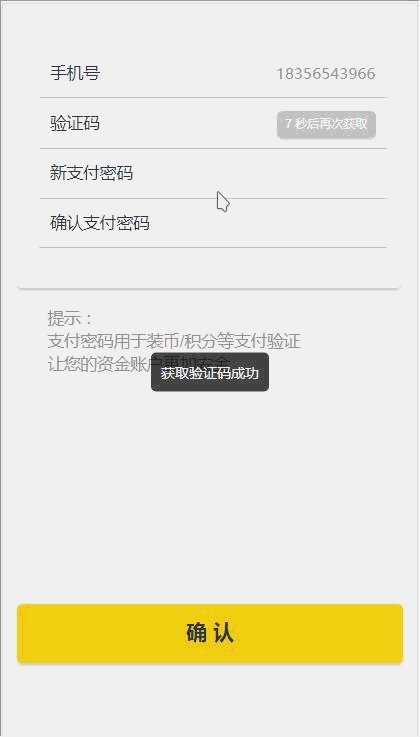
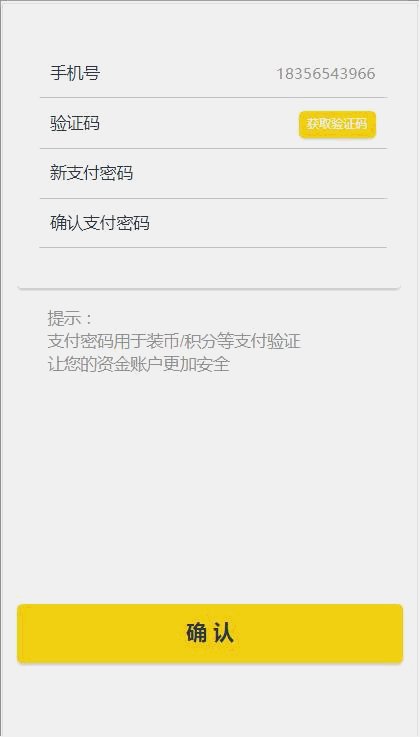
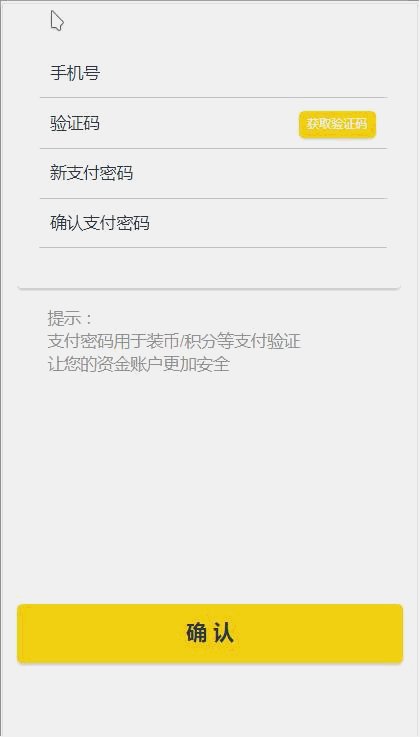
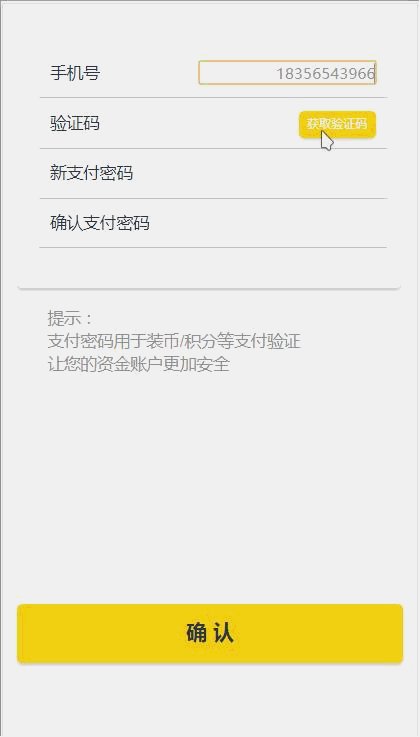
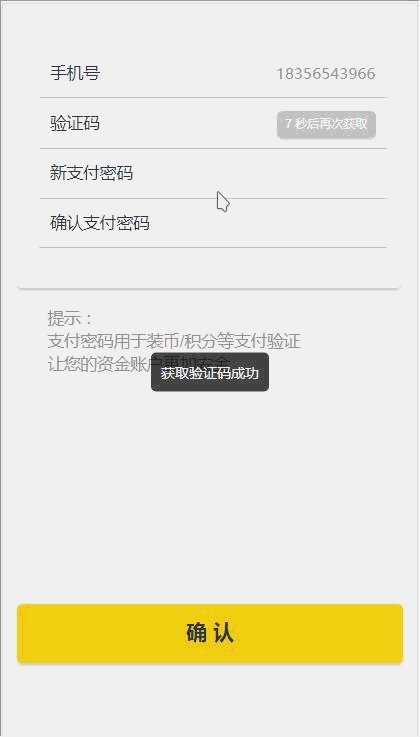
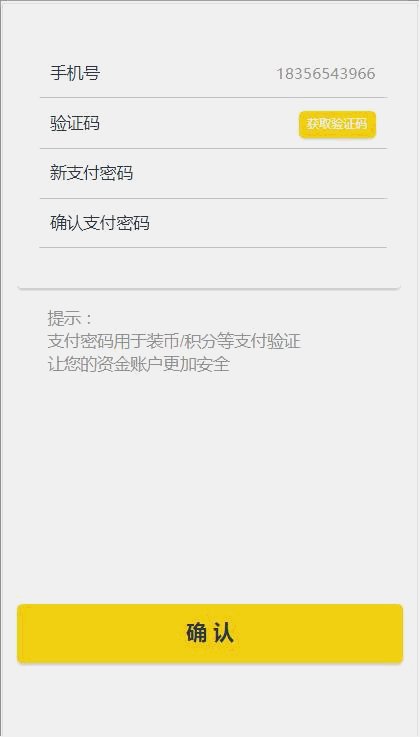
¶实现效果

¶具体实现
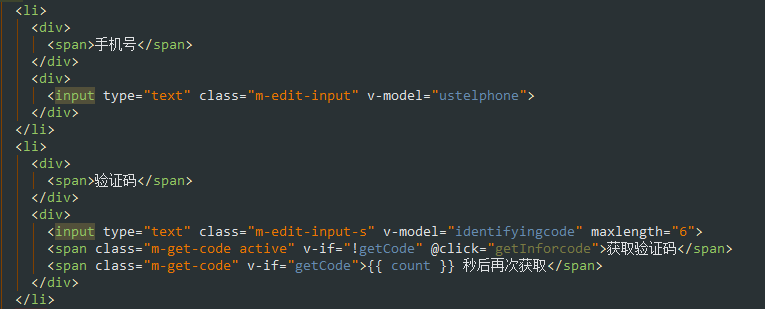
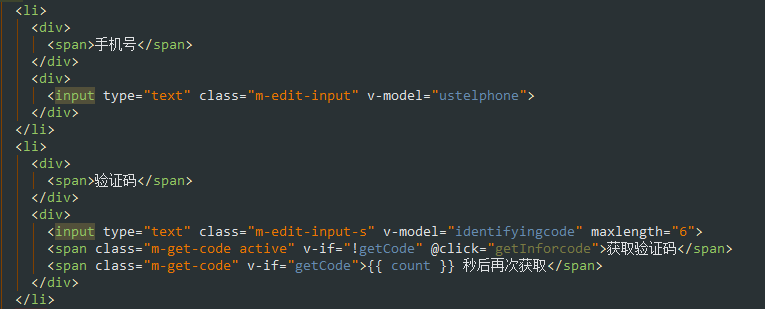
¶1、HTML 部分

1 | <li> |
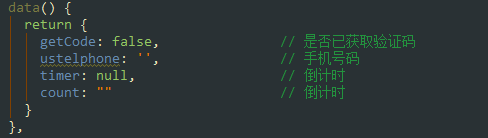
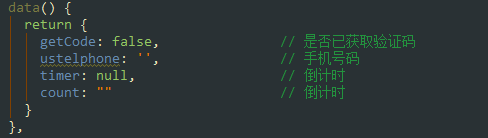
¶2、JS 部分

1 | data() { |

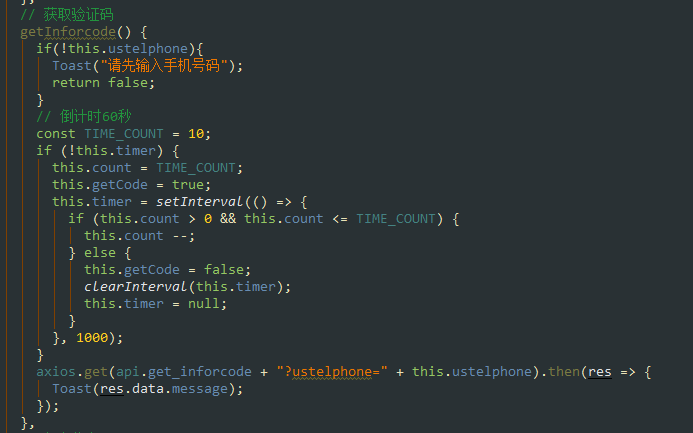
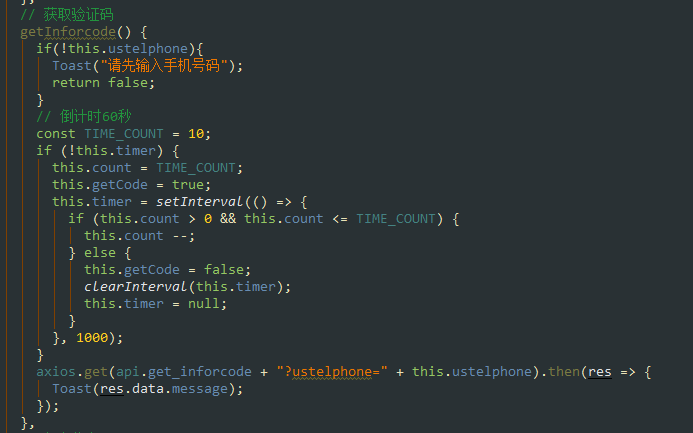
1 | // 获取验证码 |
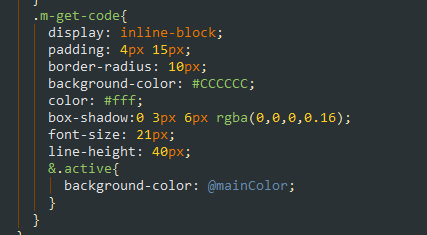
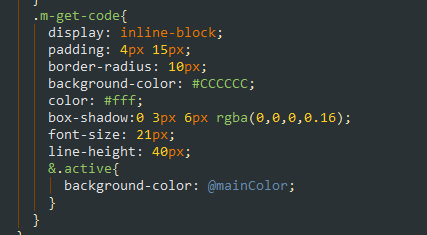
¶3、CSS 部分

1 | .m-get-code{ |
公司项目中有根据手机号获取验证码的环节,倒计时的实现还是比较有趣的,记录一下。


1 | <li> |

1 | data() { |

1 | // 获取验证码 |

1 | .m-get-code{ |
随笔标题:Vue 中实现验证码倒计时功能
随笔作者:刘先玉
发布时间:2018年08月19日 - 20:29:30
最后更新:2018年08月19日 - 20:29:30