最近开发 npm 包,发现基于 inquirer.js 写交互式脚本很方便,尤其是一些部署脚本和打版本号之类的脚步,记录一下。
¶一、打版本号

前置依赖:
1 | npm i inquirer standard-version -D |
参考 package.json:
1 | { |

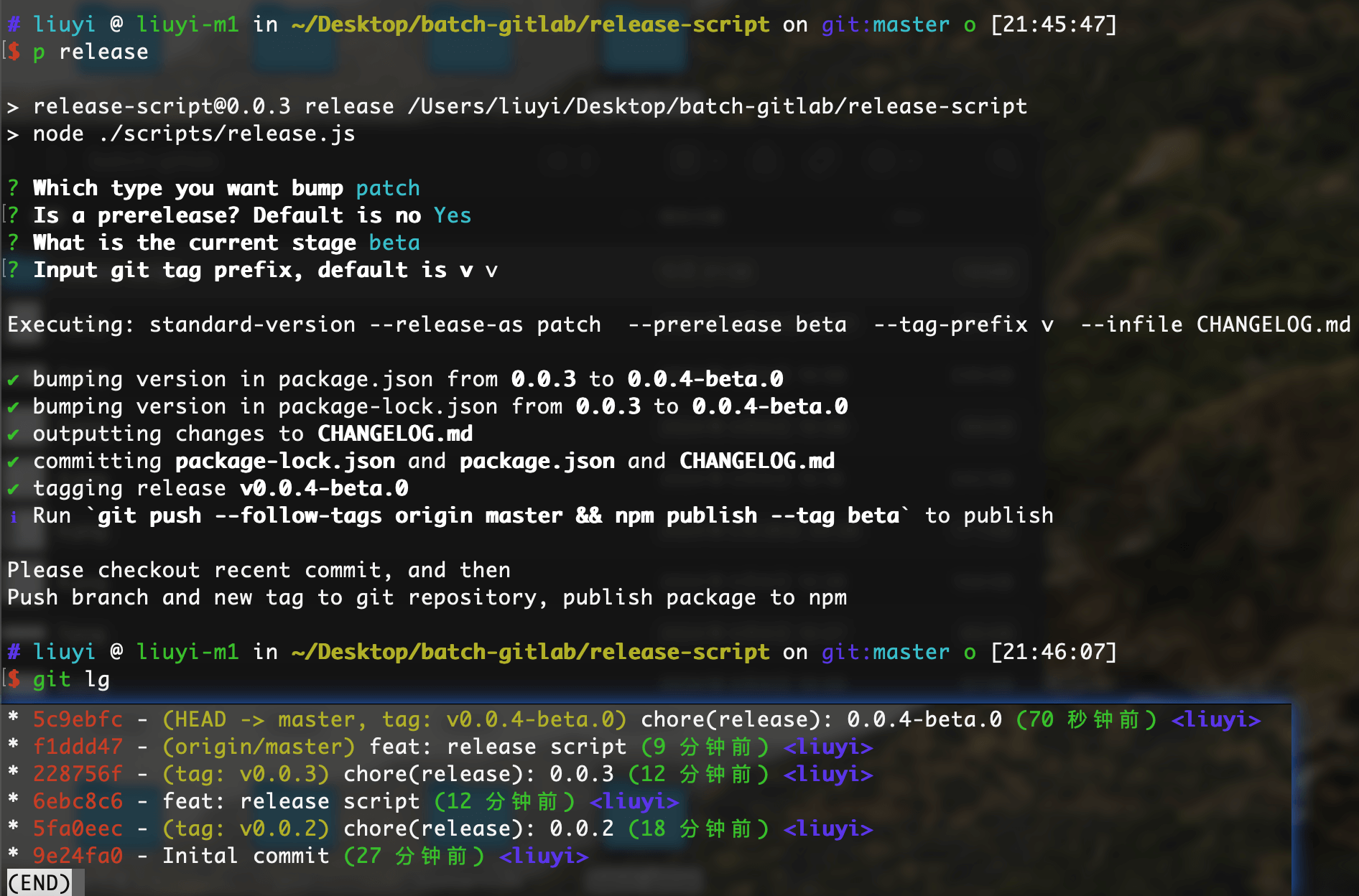
对应的 release.js
1 | import inquirer from "inquirer"; |
¶二、部署脚步
待补充
最近开发 npm 包,发现基于 inquirer.js 写交互式脚本很方便,尤其是一些部署脚本和打版本号之类的脚步,记录一下。

前置依赖:
1 | npm i inquirer standard-version -D |
参考 package.json:
1 | { |

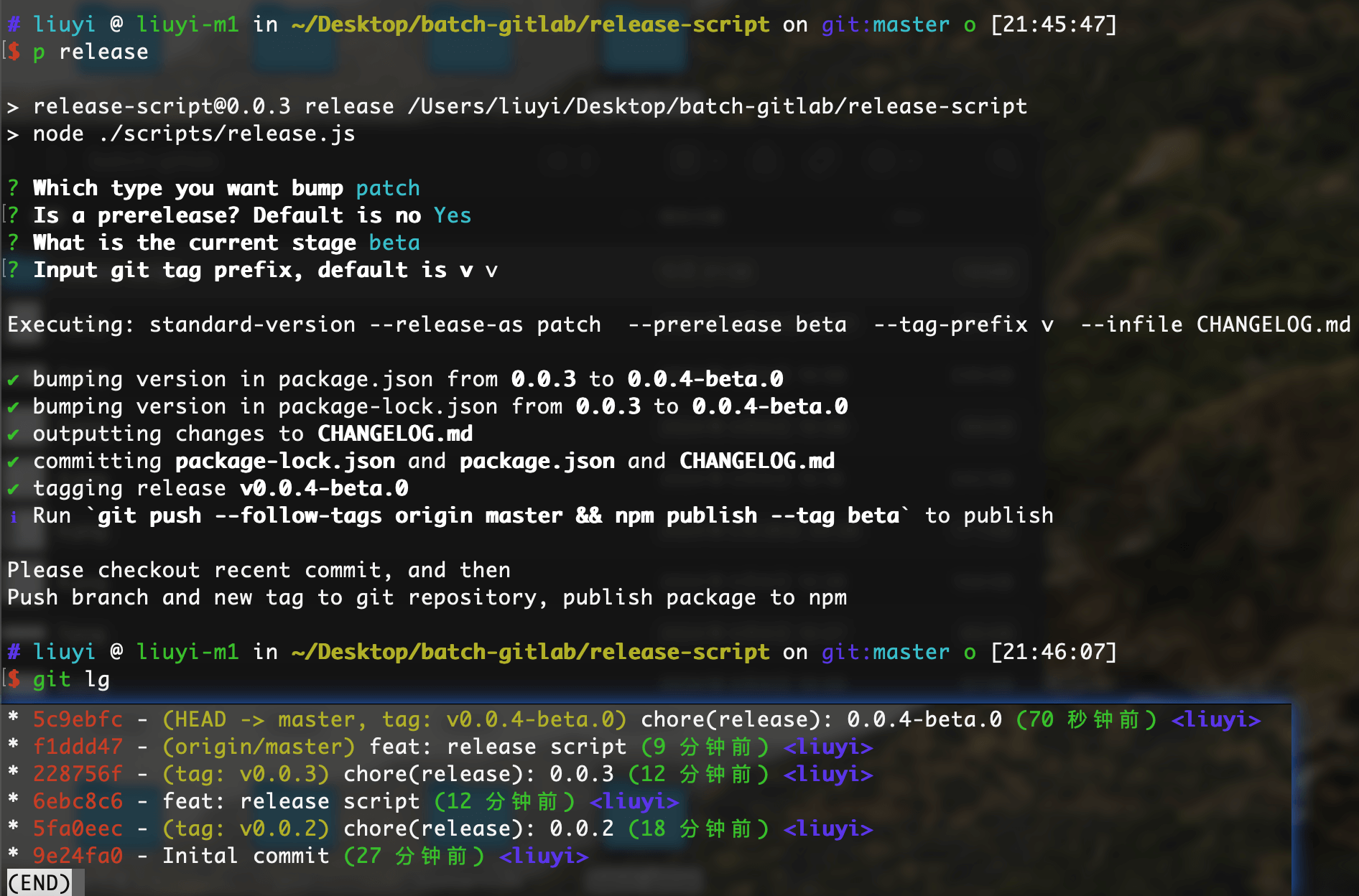
对应的 release.js
1 | import inquirer from "inquirer"; |
待补充
随笔标题:用 inquirer 写交互式的脚本
随笔作者:刘先玉
发布时间:2024年05月29日 - 21:39:46
最后更新:2024年05月29日 - 21:39:46