最近公司有个项目甲方想要个点赞的效果,有长按事件的身影,记录一下。
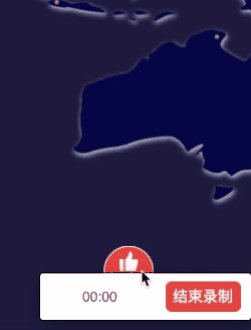
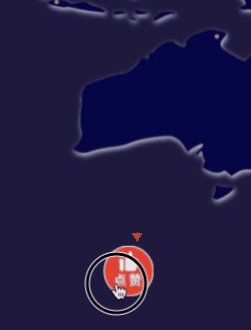
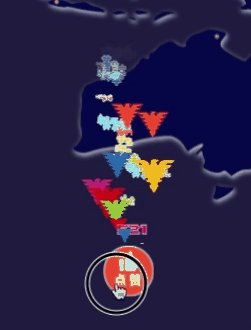
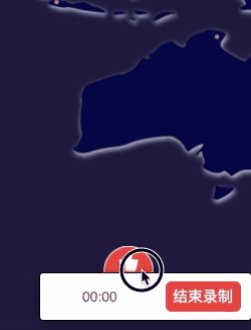
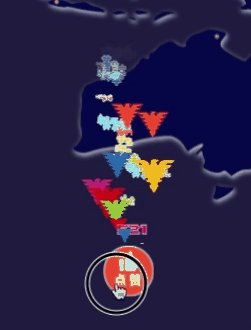
¶1、实现效果

¶2、HTML
1 | <div |
注意
oncontextmenu='self.event.returnValue=false'禁用右键点击touch是移动端的方法mouse是 PC 端的方法
¶3、Script
1 | <script> |
¶4、附件
1、点赞的 canvas 文件:canvas.js
2、点赞的组件代码:ThumbUp.vue
3、点赞图标:thumb-up.png
最近公司有个项目甲方想要个点赞的效果,有长按事件的身影,记录一下。

1 | <div |
注意
oncontextmenu='self.event.returnValue=false'禁用右键点击touch是移动端的方法mouse是 PC 端的方法
1 | <script> |
1、点赞的 canvas 文件:canvas.js
2、点赞的组件代码:ThumbUp.vue
3、点赞图标:thumb-up.png
随笔标题:PC 和移动端实现长按效果
随笔作者:刘先玉
发布时间:2020年06月20日 - 14:26:02
最后更新:2020年06月20日 - 14:26:02