最近新建项目挺多,刚好有现成的模板,就写了个适用于公司内部的脚手架工具,基于 vue cli 3.x + 快速生成 vue 项目基础结构。
具体如何使用,可移步 syvue-cli 查看。这里不过多介绍使用方法,主要记录一下遇到的一些点。
¶一、node 模块
¶1、commander
用来接收终端输入的命令
1 | const { program } = require('commander') |
¶2、chalk
用来输出不同颜色的信息内容到终端,起到不同的提示作用,不同软件可能输出的颜色有色差,主要集中在 blue 和 cyan。
1 | console.log(chalk.cyan('hello deployvue')) |
¶3、inquirer
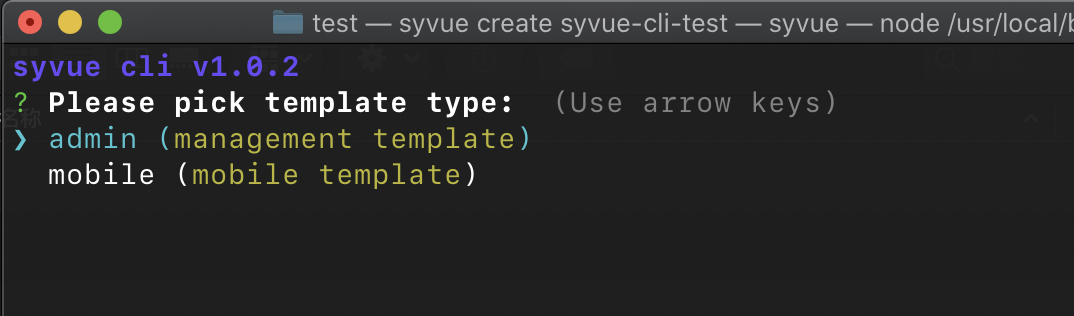
在命令行和用户互动
1 | let answer = await inquirer.prompt([ |

¶4、ora
命令行加载中的动画效果 ora
1 | let cnpmSpinner = ora(`Installing npm plugins. This might take a while` + '...') |
¶5、shelljs
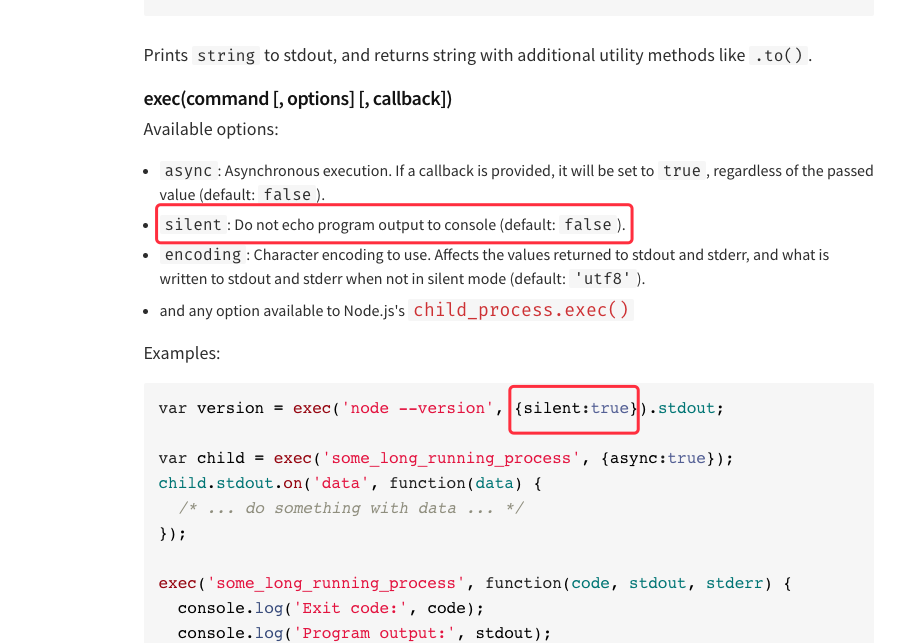
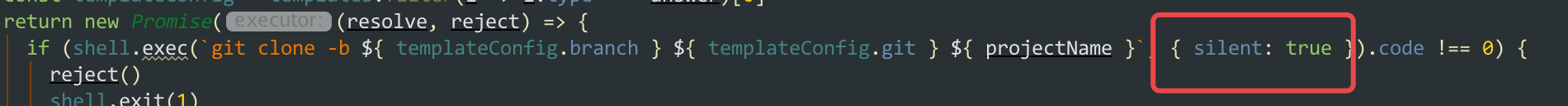
用来在本地执行命令、结束程序,将 silent 设为 true 可隐藏在终端的内容输出
1 | for (let command of buildCommands) { |