前端项目优化之旅系列随笔主要记录工作中遇到的一些优化方案,这里记录一下 Vue CLI 3 项目中如何让 Element 按需引入组件。
¶一、安装 Element
1 | npm i element-ui -S |
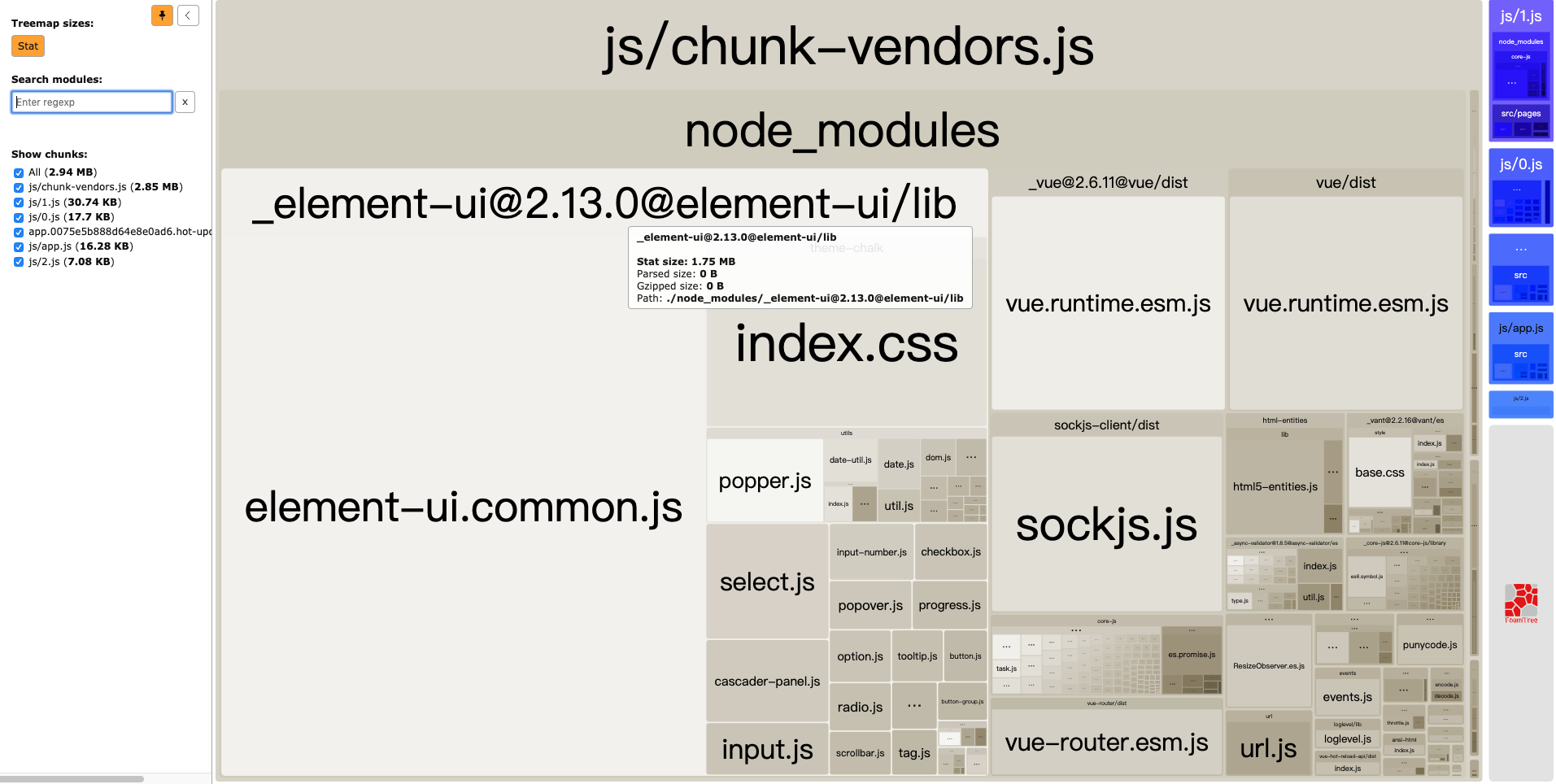
¶二、完整引入
在 main.js 中写入以下内容:
1 | import ElementUI from 'element-ui' |

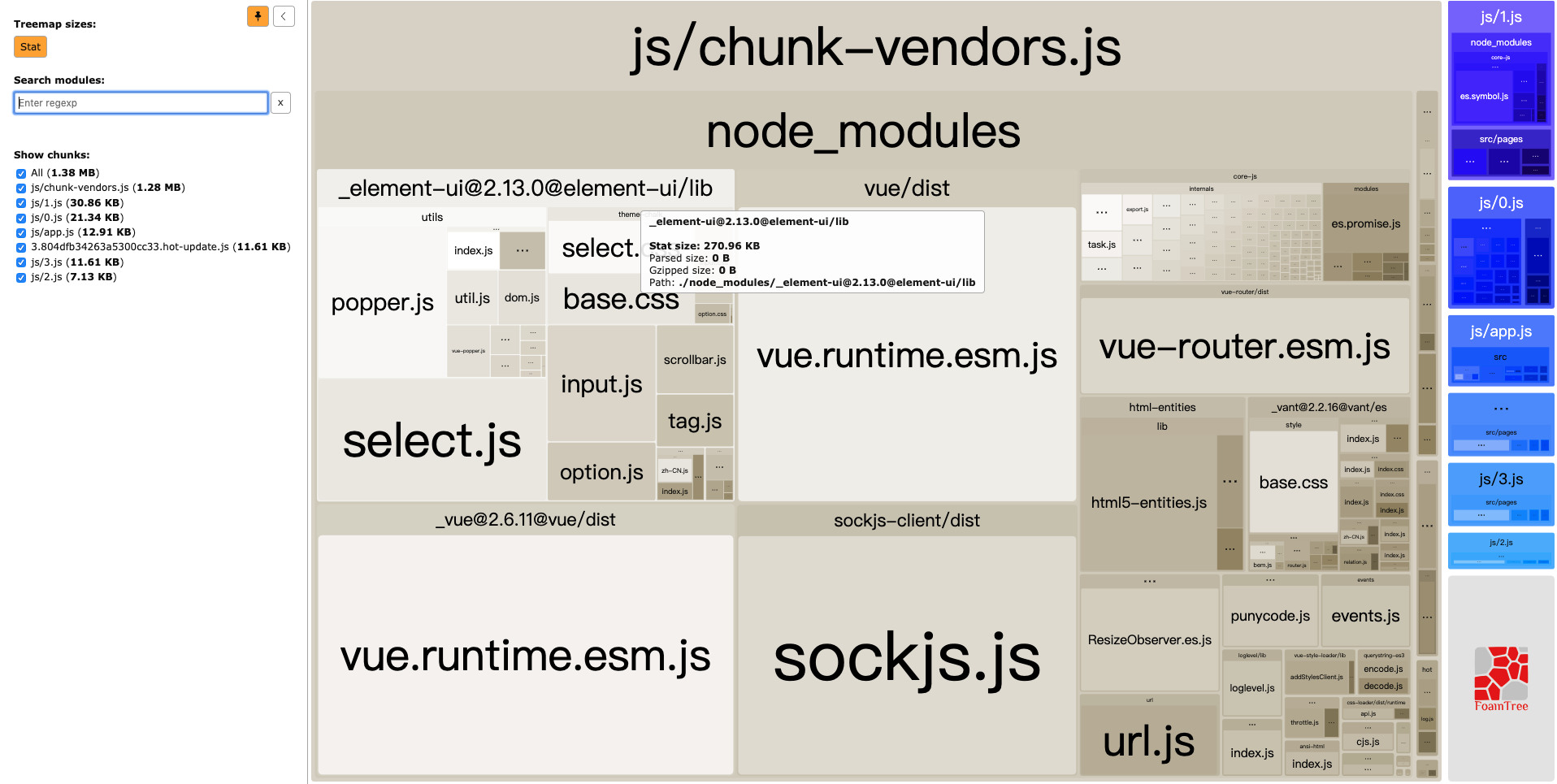
¶三、按需引入
1、在src/components下新建element.js文件,具体代码见 src/components/element.js
1 | // 按需引入 Element 组件 |
2、在main.js中引入src/components/element.js:
1 | import element from './components/element' |
3、页面使用组件:
1 | <el-input v-model.trim="msg" placeholder="请输入,最长 20 位,无空格" maxlength="20" clearable></el-input> |

- 主要体现在 element 文件大小减少了约
1.5 MB