前端项目优化之旅系列随笔主要记录工作中遇到的一些优化方案,这里记录一下 Vue CLI 3 项目中如何让 Vant 自动按需引入组件。
¶一、安装 Vant
1 | npm i vant -S |
¶二、完整引入
在 main.js 中写入以下内容:
1 | import Vant from 'vant' |

¶三、自动按需引入组件推荐
1、babel-plugin-import 是一款 babel 插件,它能在编译的过程中将 import 写法自动转换为按需引入的方式。
1 | npm i babel-plugin-import -D |
2、babel 7 在babel.config.js中配置
1 | module.exports = { |
3、在src/components下新建vant.js文件,具体代码见 src/components/vant.js
1 | // 自动按需引入 Vant 组件 |
4、在main.js中引入src/components/vant.js:
1 | import vant from './components/vant' |
5、页面使用组件:
1 | <van-button type="default">默认按钮</van-button> |

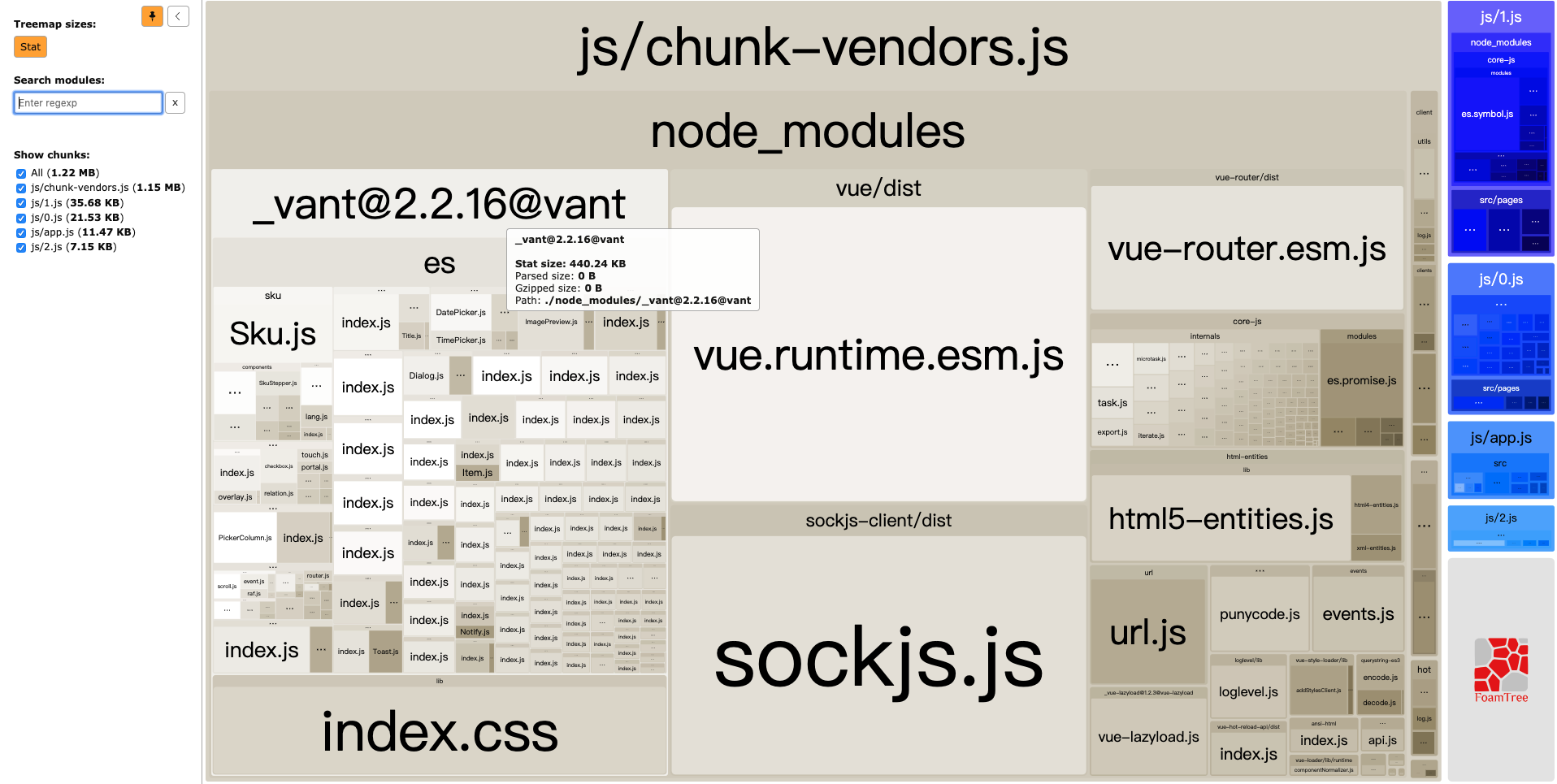
- 主要体现在 vant 文件大小减少了约
384 KB