现有前端框架中普遍有 filter 的使用,最近在写一个小程序,需要显示金额,常规保留两位小数,记录一下处理方法及前端框架中的普遍用法。
小程序是基于腾讯官方 WePY 框架来实现的,但是由于小程序技术生态比较闭合,导致很多前端框架积累出的成果都没有实现。filter 可以理解为管道加工处理,接收一组数据,经过各种不同类型的管道加工,产出新的数据,但是又不会影响原有数据,最终展示给用户。
¶一、现有前端框架的 filter

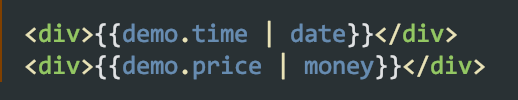
在后端同学没有返回适合显示的数据或者不方便处理数据时,可以在前端使用过滤器处理,上述对时间和金额进行处理,使用 | 作为管道符,传递参数进行序列化。date 的过滤写法可参考 date.js 。
¶二、小程序中过滤器的使用


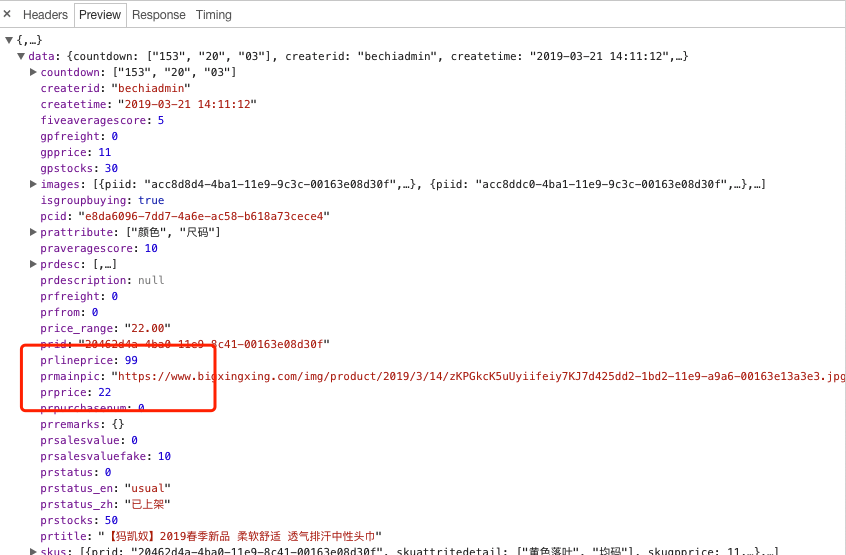
上图是小程序对金额的处理效果(基于 WePY),可参考 微信小程序 WXS 文档。
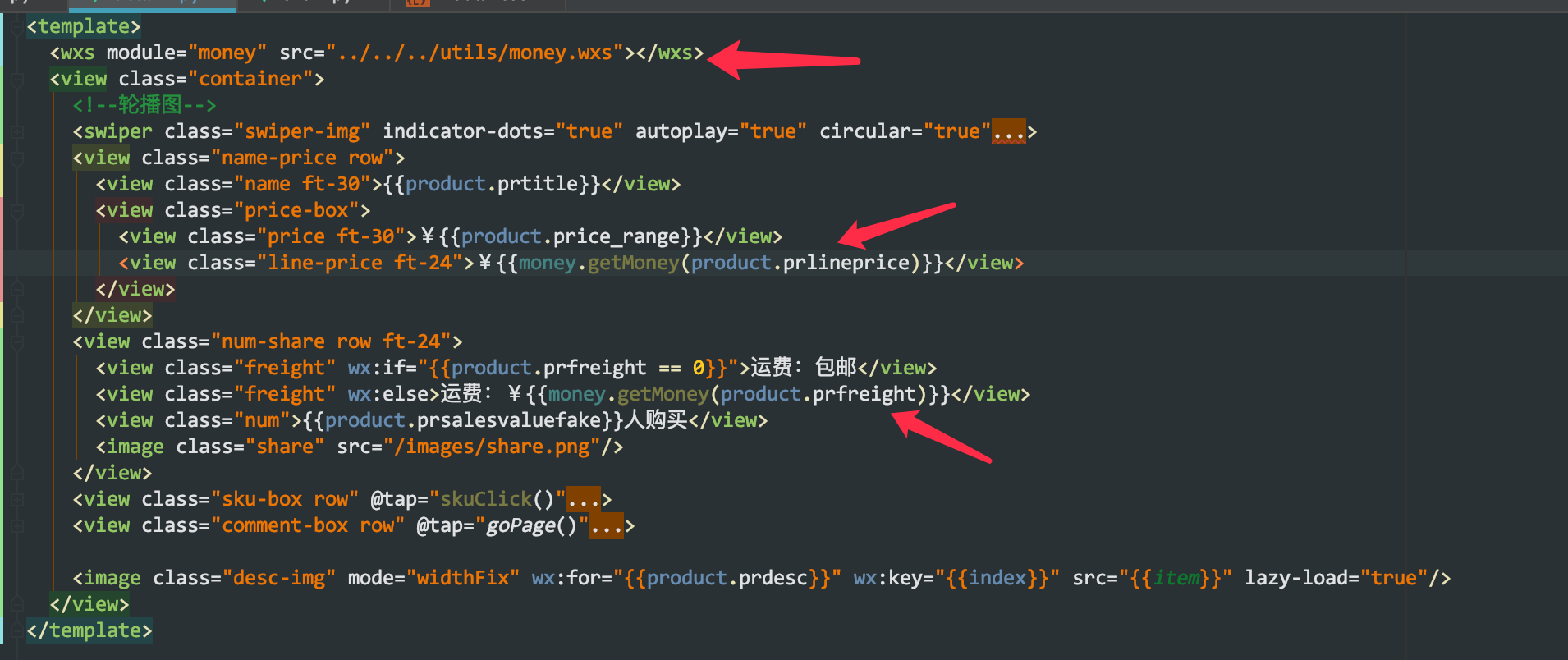
在 template 中引入 money.wxs 文件,并传入数据进行转换,页面代码可参考 detail.wpy

可参考: